Using Pace.js to create progress bars
Progress bars are incorporated into websites to keep the user engaged when a page loads slowly or a particular element on a page takes time to fully be active. It shows the amount of time it will take for a particular event to get completed. It capitalizes on the psychology of a human’s sense of satisfaction when they complete a certain task and alters the user’s perception of time spent on a page. It is considered one of the most essential components of a modern website.
Traditionally, it was considered a hassle for developers to show and hide progress bars on actions like page load, and ajax requests. With the introduction of Pace.js as a part of custom web application development, developers can now easily incorporate a progress bar to your webpage.
Pace.js is a lightweight and standalone JavaScript library that can be used to create a variety of beautiful progress indicators for your website. Pace.js has collectors that will automatically monitor your ajax requests, event loop lag, document ready state, and elements on your page to decide the progress. When an ajax request for a new page is made, or a push state event takes place, the progress bar will be restarted again.
Getting Started
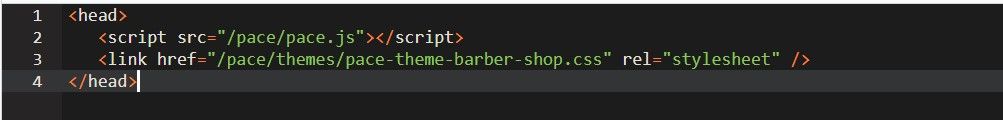
Pace.js is quite easy to implement. All you need is just pace.js and the theme CSS of your choice.

The library will automatically monitor javascript ajax requests and generate a progress indicator on page load. This will create a progress bar on your website!
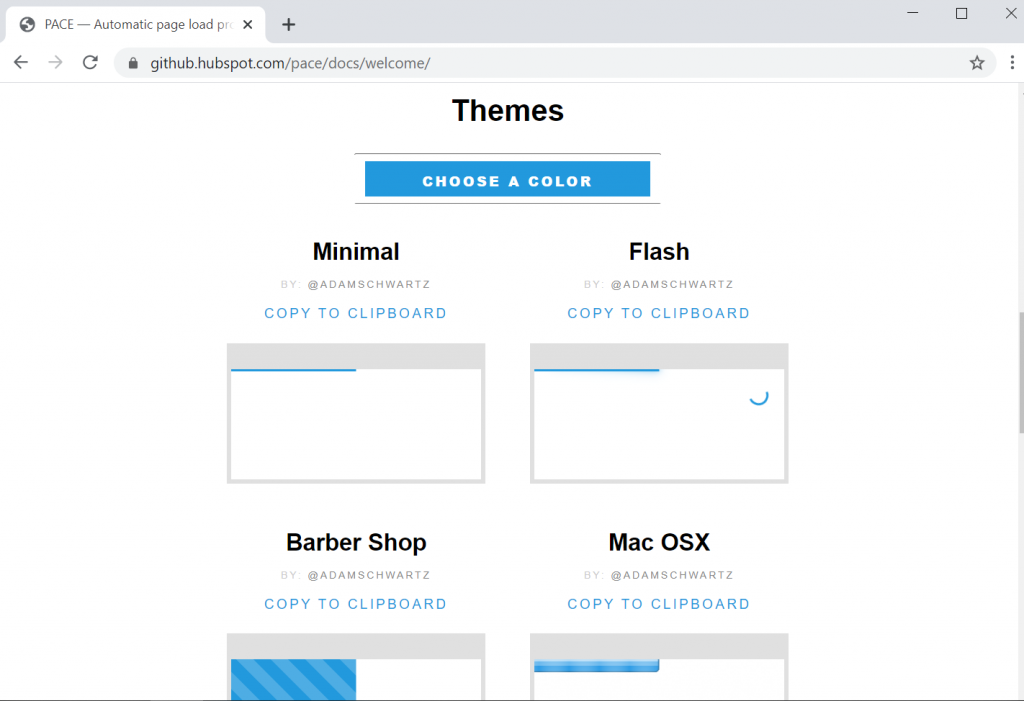
Themes
Pace.js includes a variety of themes to get you started. Just include the appropriate CSS file and the theme will be applied. To see the full list and demo of the themes, you can head on over to the plugin site. You can even customize the color and theme based on your website by modifying the CSS.

Configuration
There’s no need for additional configuration needed for Pace.js to get started. However, t=it can be customized based on the user’s individual preferences. Two ways to do this are:
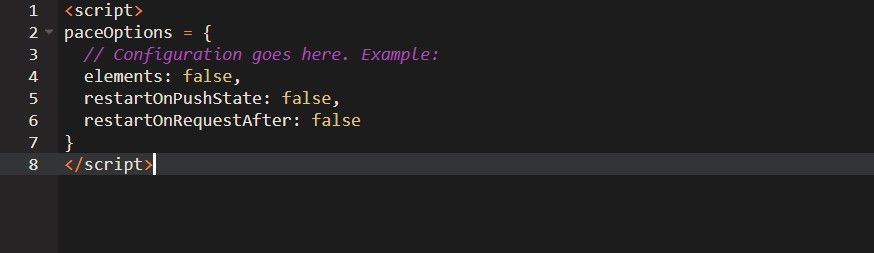
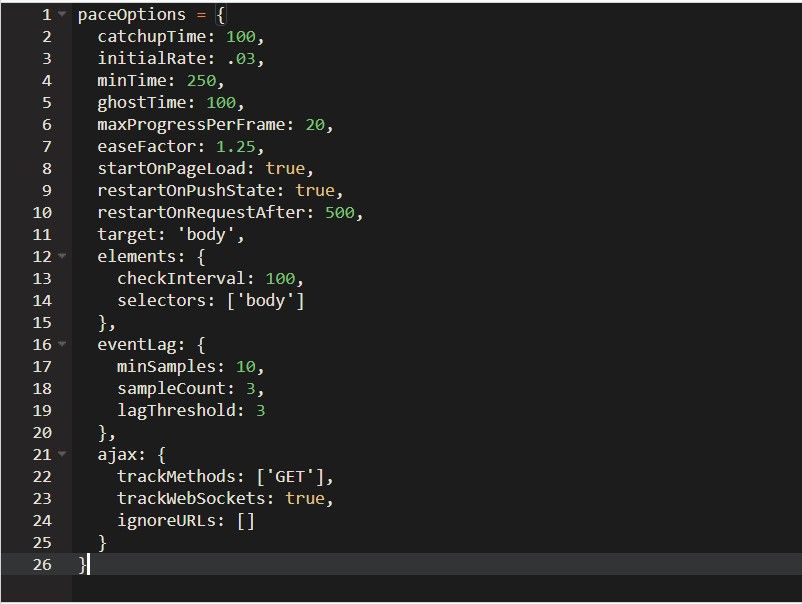
- First method is to set window.paceOptions before bringing in the file:

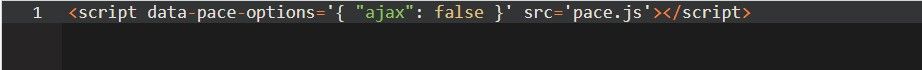
- Second method is to add data-pace-options inside a script tag then define the configuration as below:

The complete list of configurations is as follows:

API
Pace exposes the following methods:
-
Pace.start: Show the progress bar and start updating.
-
Pace.restart: Show the progress bar if it’s hidden and start reporting the progress from scratch.
-
Pace.stop: Hide the progress bar and stop updating it.
-
Pace.track: Explicitly track one or more requests.
-
Pace.ignore: Expliticly ignore one or more requests.
Events
Pace fires the following events:
-
Start: When pace is initially started, or as a part of a restart
- Stop: When pace is manually stopped, or as a part of a restart
-
Restart: When pace is restarted (manually, or by a new AJAX request)
- Done: When pace is finished
-
Hide: When the pace is hidden
You can bind onto events using the on, off, and once methods:
-
Pace.on(event, handler, [context]): Call handler (optionally with context) when event is triggered
-
Pace.off(event, [handler]): Unbind the provided event and handler combination.
-
Pace.once(event, handler, [context]): Bind handler to the next (and only the next) incidence of event.
Conclusion
Pace.js is a ready-to-use progress bar that comes with a bunch of themes. With the help of a plugin, implementing a loading page progress bar into your site through java web application development.
We can help!



