Integrating OpenStreetMap to your Website
These days it will be hard-pressed to find people who have not used a map. Navigating to places with the help of maps have become an integral part of our daily lives. From day-to-day tasks like navigating to a new restaurant in town to tracking in military and research, maps have a wide variety of usages.
One of the biggest hurdles of using maps is managing the underlying geographical and location data accurately. It is an arduous and expensive task that requires a lot of resources. Though there are many providers who source map data, they come with many restrictions on its usage. Premium map providers are costly and have strict licensing policies. To tackle this challenge and to make map data easily available, an entrepreneur named Steve Coast created the OpenStreetMap (OSM) in 2004.
OpenStreetMap is a collaborative project to create a free map of the world. The creation and growth of OSM have been motivated by restrictions on the use or availability of map data across much of the world, and the advent of inexpensive portable satellite navigation devices. The geodata underlying the map is considered the primary output of the project. OSM is free and open, under Open Database License (ODbL). Anyone can download it and use it for their personal or business purposes. We can customize the OSM data and produce our own maps to highlight features or to perform operations like route calculation.
With the launch of pricing for Google Map, many of the websites are looking for alternatives and the OSM is one of the most suitable alternatives available. In this section, we will look into ways to integrate OSM to your websites. As an open-source, community-driven project, a lot of tools and ways are available to add OSM to your website. We will be looking at a few of the ways to do it:
1. Embedding an OSM map on Website
If you want to embed and OSM to show the location of a place of a contact form in a website, simply get the iframe code directly from the OSM website with the following steps:
-
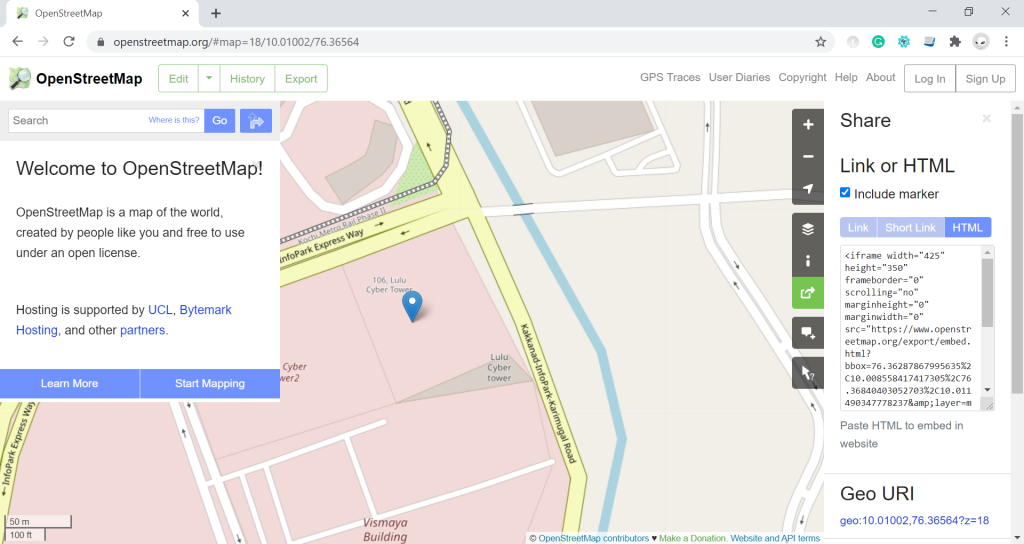
Go to https://www.openstreetmap.org on your browser.
-
Navigate on the map to the location you want to embed
-
On the right side, click the “Share” icon, then click “HTML”

-
By selecting the “Include marker” you can add a marker to indicate the location you want to show.
-
Copy the resulting iframe code directly into your webpage. The resulting code should look like this.
<iframe width=”425″ height=”350″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”https://www.openstreetmap.org/export/embed.html?bbox=76.36287867995635%2C10.008558417417305%2C76.36840403052703%2C10.011490347778237&layer=mapnik&marker=10.010024385908004%2C76.36564135524168″ style=”border: 1px solid black”>
<a href=”https://www.openstreetmap.org/?mlat=10.01002&mlon=76.36564#map=18/10.01002/76.36564″>View Larger Map
2. Using Google Maps JavaScript library.
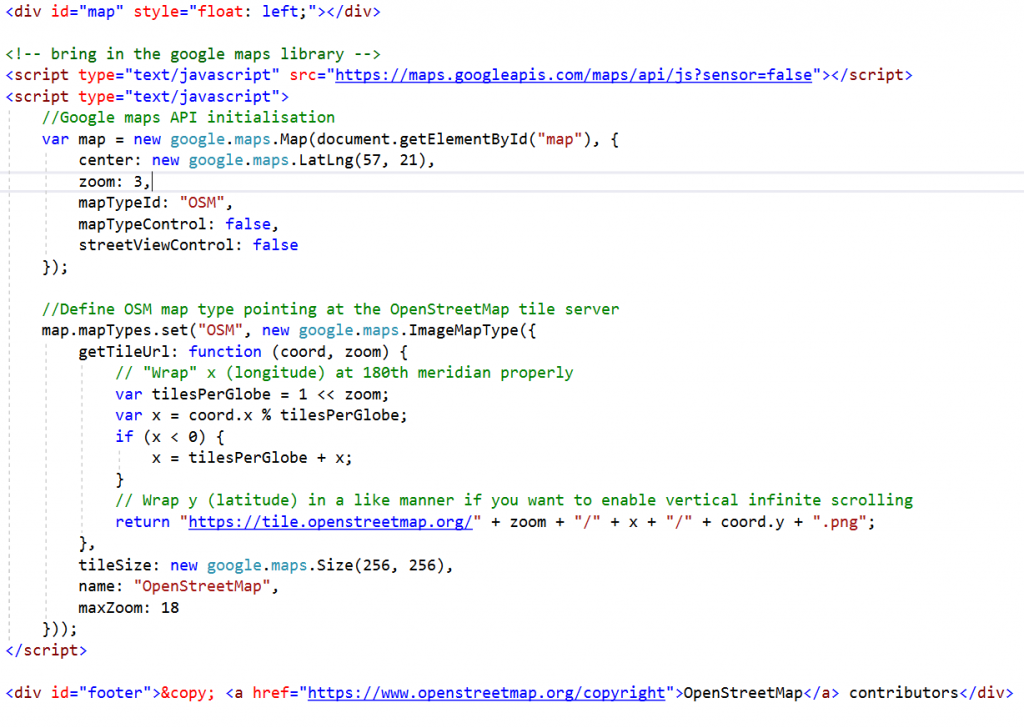
We can embed OpenStreetMap tiles as a layer within a Google Map. In this case, we will be using Google Maps JavaScript library for displaying OpenStreetMap. This is useful when you making a transition from Google Map to OpenStreetMap and you have invested a lot in building a Google Maps interface. Here, you just need to swap Google map tiles with OpenStreetMap tiles. The below code shows how we can swap the tiles.

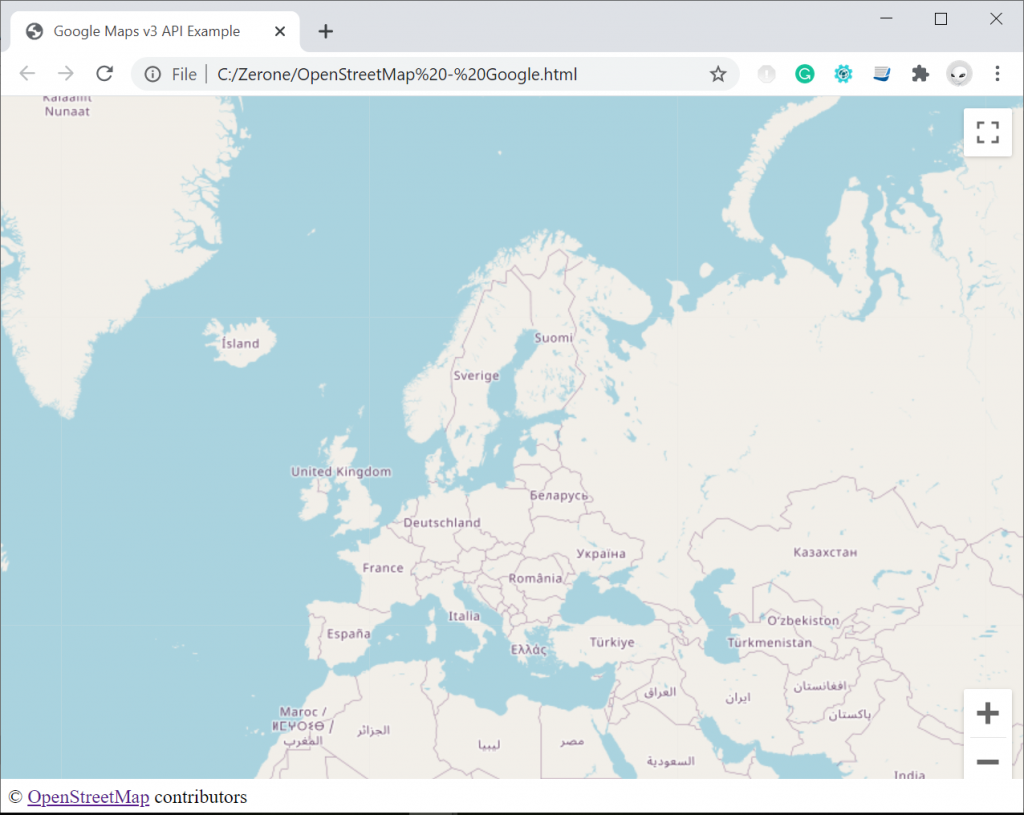
Below is the sample screen after adding the OpenStreetMap using Google JavaScript Library.

3. Using Open Layers
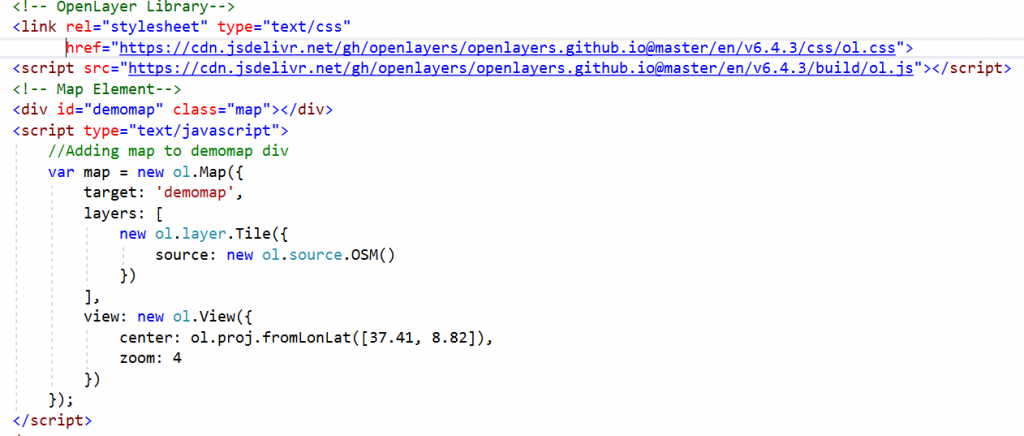
Open Layers is an open-source JavaScript library for creating a web map interface. We can use open layers to show and manipulate OpenStreetMap in websites. The below sample code for simple integration of OpenStreetMap using Open Layers.

OpenStreetMap is one of the popular map providers that is completely free. Here we have only listed 3 methods of integrating OpenStreetMap into our website. There are a number of plugins that are available which help us to deploy OpenStreetMap on our websites. You can check out some of these here.
We can help!



